Custom error pages using ACS-Commons Error Handler
The focus of the article is to understand the functionality of Error handler and creating custom error pages using acs-commons error handler. Using acs-commons error handler we can create custom error pages in easier steps with least code involved.
In this article we will see :
- Steps to configure the acs-commons error handler
- Testing error handler functionality
- Error Handler considerations
To get started, make sure you have the ACS-Commons package available in your instance. Now, lets take example for 404,500 error pages.
Steps to Configure ACS-Commons Error Handler :
1. Overlaying /libs error handler:-
- Overlay the errorhandler folder from /libs/sling/servlet/errorhandler to /apps/sling/servlet/errorhandler
- Overlay the 404.jsp
<%@page session="false"%><% %><%@include file="/apps/acs-commons/components/utilities/errorpagehandler/404.jsp"%>
- Overlay the default.jsp
<%@page session="false"%><% %><%@include file="/apps/acs-commons/components/utilities/errorpagehandler/default.jsp"%>
2. Create error pages under the website:-
- Create default error page under the website – /content/my-project/en/error
- Create 404, 500 error pages under /content/my-project/en/error with name of the page matching to the HTTP response status code.
- /content/my-project/en/error/404
- /content/my-project/en/error/500.
NOTE : To handler custom error pages for different error codes, we can create similarly the respective custom error code page under /content/my-project/en/error.
3. Include errorPages in the page properties dialog of root page:-
- In root page of website which is “my-project” in example, configure the errorPages cq:Widget in page properties advanced tab with properties path = /apps/acs-commons/components/utilities/errorpagehandler/dialog/errorpages.infinity.json and xtype = cqinclude

- Go to the page properties of root page and click on Advance tab.
4. Configure sling:OsgiConfig for Error Handler:-
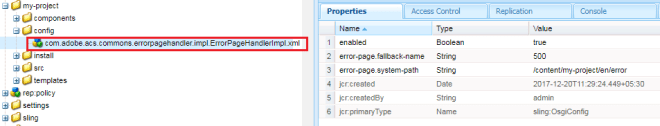
- Create the Error Handler configuration com.adobe.acs.commons.errorpagehandler.impl.ErrorPageHandlerImpl.xml under the project configuration
Add below properties to Error Handler configuration node:-
- enabled – true(enables)/false(disables) the Error handler
- error-page.system-path – this is the absolute path of the error page which will load if no appropriate error pages are found
- error-page.fallback-name – it is the fallback error page name if no valid Error code is retrieved from the request. defaults to “500”.
XML representation of above node is:-
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="sling:OsgiConfig" enabled="{Boolean}true" error-page.system-path="/content/my-project/en/error" error-page.fallback-name="500" />There are many other advanced properties available in the Error Handler configuration. You can visit ACS commons Error Handler Page for more info.
5. Set the Dispatcher Configuration:-
- In Dispatcher configuration, make sure to set the DisptacherPassError property to “0”. Only then the custom error pages of acs-commons will load in the end url.
Testing Error Handler Functionality :
Once the error handler is configured, we can do the following checks to make sure error handler is working fine
- Lets take an example, https://localhost:4503/content/my-project/en/home.html. Try entering wrong home page url i.e. https://localhost:4503/content/my-project/en/home1.html. Then, the Page Not Found error page created will be loaded with status code “404 ” in Network tab.
- For 500 error testing, if you are using jsp’s, in home page jsp , you can force an error in scriplet. For example you can write any text in the scriplet.
<% testing 500 error %>
Then when we hit the url, https://localhost:4503/content/my-project/en/home.html, since there is an error forced in the homepage, it will load the Internal Server Error page created with the status code “500” in Network tab.
Error Handler Considerations :
There are few scenarios mentioned below which are very important in understanding the functionality of error handler. I have understood as part of my learning and would like to share the same with you.
- For 404 error, both in author and publish, it will load the 404 custom error page created.
- For 500 error, in author preview mode it will display the error handler error message as shown in the below screenshot. When clicked on “publish preview” it will load the 500 custom error page.
Where as in publish if there is any 500 error, it will load directly the 500 custom error page.
When the error page is configured in the page properties of root page of the website i.e. my-project, then custom error pages for 404,500 will work only for the child pages. Here below explained this scenario with an example :-
https://domain/content/my-project/en/home.html Lets consider it as the correct url.
- https://domain/content/my-project/en/homewrong.html – Loads Custom 404 error page
- https://domain/content/my-project/enwrong/home.html – Loads Custom 404 error page
- https://domain/content/my-projectwrong/en/home.html – Will not load Custom 404 page, since no relevant error page is found, it will load the error page mentioned in the OSGI Configuration “error-page.system-path”
- Similarly, custom 500 error page will load if there is any internal server error in the child pages of /content/my-project only.





Leave a Reply