Create Dialogs in AEM
Dialogs are one of the most basic and widely used element, that is typically used to edit content and display information in AEM. The focus of this tutorials to explore all types of dialogs that are used day in and day out by and aem developer.
This tutorials is targeted for AEM beginners but it also clear aem dialog basics so useful for advanced developers also. After completing this tutorials you will have a clear understanding on below topics:-
- Create Basic Dialog in AEM.
- Add Selection xtype field.
- Add Optional collapsible block.
- Fetch value from dialog to jsp.
Create Basic Dialog in AEM:-
In this exercise we will learn how to create a basic dialog in aem. I will try to include as many as basic fields and xtypes possible in this exercise. This dialog will consist of a tab, text fields , drop-down (Selection), and expandable fields. Follow below steps to create basic dialog in aem :-
Creating a component:-
- Go to /apps/<project-name>(For example /apps/aemtutorials/components/general).
- Right click and select Create Component.
- Enter below details.
- Label: Your component node name. It is preferred not to use space in Label.
- Title: You can use any string as title. You component is available in sidekick by this name.
- Description: Brief description about your component
- Super type: We have used super type as parbase to make this component drag and drop-able.
- Group: This component will belong to this particular group in sidekick.

- Click Next and Save All.
Creating a Dialog:-
Lets create a basic dialog for this component.
- Right click on Dialog Basics component.
- Select create dialog.
- Enter below details.
- Label:- Enter any label name , but if you are working on CQ 5.x then its value should be dialog only.
- Title:- BasicDialog.
- Click OK. Your default dialog structure is ready. It consist of below nodes:-
- Select Panel Node. Right click and Create Node.
- Name: items (Name of the Node)
- Type: cq:WidgetCollection (It will hold multiple widgets)
- Save All.
- Select items node. Right click and Create Node.
- Name: Full Name (Name of the Node/Widget)
- Type: cq:Widget (It can be any type of widget depending upon which xtype we will use)
- Save All.

- Add xtype = textfield in order to behave this node as textfield.
- Add fieldLabel : This will be displayed as a label before the field.
- Add name : This(./fullName) should be unique name to get user value from dialog to jsp. All fields in a component should have a unique value of name property.

- Congratulations you have created your first dialog successfully.
- Go to Dialog Basics.jsp and enter some text, so that we can test our new dialog.
- Go to site admin and create a page or use an existing page where you can drag and drop this component.

Add Selection xtype field to dialog:
Now Lets add selection drop down field to this dialog.
- Select widget collection node(items) above full name. Right click and Create Node.
- Name: country_list (Name of the Node/Widget)
- Type: cq:Widget (It can be any type of widget depending upon which xtype we will use)
- Save All.
- Add xtype = selection in order to behave this node as selection node.Note:- Selection xtype have further sub-types like select (dropdown), combobox (select plus free text entry), checkboxes and radio buttons.
- Add type : select for creating a dropdown.
- Add fieldLabel : This will be displayed as a label before the field.
- Add name : This(./country) should be unique name to get user value from dialog to jsp. All fields in a component should have a unique value of name property.
Now lets create the dropdown options.
- Select country_list node, right click and Create Node
- Name: options
- Type: cq:WidgetCollection (It will hold option list)
- Save All.
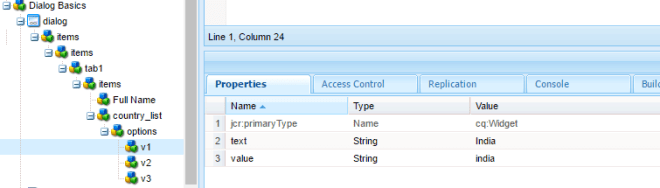
- Select options node, right click and Create Node
- Name: v1
- type: cq:Widget
- Save All.
- Select v1 node and
- Add text – India (This text will be displayed in dropdown to users)
- Add value – india(this is the value that is stored at jcr node)
- Repeat above process 2 more times and create node v2 and v3.
- Congratulations you have added drop down menu to your first dialog successfully.
- Double click on dialog node.
Add optional collapsible field:
- Select widget collection node(items) above full name. Right click and Create Node.
- Name: optional (Name of the Node/Widget)
- Type: cq:Widget (It can be any type of widget depending upon which xtype we will use)
- Save All
- Add xtype = dialogfieldset in order to behave this node as selection node.
- Add Title: This will be displayed as a label before the field.
- Add collapsed: Boolean true (to collapse the block by default)
- Add collapsible: Boolean true to make the field collapsible.
Now lets create fields under it.
- Select optional node, right click and Create Node
- name: items
- type: cq:WidgetCollection
- Save All.
- Select items node and add widgets to this node
- name: adress
- type: cq:Widget
- Save All.
- Add xtype : textarea in order to behave this node as textarea.
- Add name : ./textarea
- Congratulations you have added an optional block to your first dialog successfully.
- Double click on dialog node.
Fetch Value from Dialog to JSP
Last task of a developer to fetch values from dialog and display it in jsp or send to a servlet. Let’s see how we can get user input from dialog to jsp.
To fetch values within component from dialog can be achieved by using properties.get() method
- Open component jsp (Dialog Basic.jsp) and add below code.
<%@include file="/libs/foundation/global.jsp"%>
<% String text = properties.get("fullName", "default text");// default text will be stored if no value provided for this property //String title = properties.get("fullName", String.class); //defaults to null if no value is entered %>
Text: <%= text %>
${properties.fullname} <%-- fetch value directly in jsp using EL properties.<name_of_property> --%>
Note:- Its always better to provide a default text, if you have not provided any default value at node level.









Leave a Reply