Create Custom AEM Mobile Emulator
AEM comes with a number of mobile emulators, which helps authors to test their content with same look and feel like actual devices without buying them.
AEM Mobile Emulator is very easy to create and flexible to configure according to authors need. Lets see How to create our own mobile emulator in AEM
Topics covered in this tutorial:-
Now lets see how to create a custom mobile emulator and configure it for authoring.
Create an AEM Emulator Component:
Create a Project and follow this tutorial to create a website structure first. Once you have create a website structure, then follow below steps:-
- Open CRXDE Lite.
- Go to <Project>/ <components> folder and Create a new folder by name emulators.

- Right click on emulators folder and create a new component (for custom emulator)name myemulator and enter below details.
- Click Next until you reach till last screen. Click OK and click Save All changes.
- Delete the myemulator.jsp as we are not going to use it. We will be using default jsp that is shipped with AEM.
- Click SaveAll.
We have created an emulator component, now lets overlay it.
Create an overlay from existing Mobile Emulator
Now lets see how to overlay out of the box aem mobile emulators functionalities, to our new custom emulator. Follow below steps to overlay :
- Go to /libs/wcm/mobile/components/emulators . Select the type of emulator you want to overlay. For example in this tutorial i am overlaying an Android Emulator.

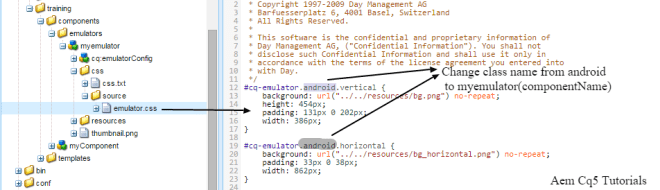
- Copy css and resources folder along with thumbnail.png from /libs/wcm/mobile/components/emulators to /apps/training/components/emulators/myemulator folder. Now your project structure should look like below screenshot.
- If you want to use different image for your custom aem mobile emulator, update thumbnail.png and images under resources folder.
- Double click on emulator.css, to modify it according to our new emulator. Replace class name android to myemulator for all matches. [Note:- ]

- Select myemulator Node. Right click and create a new node with name cq:emulatorConfig under it of type nt:unstructured to store emulator configurations.
- Add below Node properties on cq:emulatorConfig.
We have successfully created and configured our custom aem mobile emulator, Lets see how to use it in AEM.
- Open Tools (localhost:4502/miscadmin).
- Go To Tools -> Mobile -> Device Group -> Smart Phones.

- Double click on Smart Phones Page, to add custom emulator.
- Click Edit.
- Go to Emulator Tab and select myemulator from list of available emulators.

Test custom aem mobile emulator:
- Open SiteAdmin.
- Go to any mobile site Page. For ex: [Websites->Geometrixx Mobile Demo Site -> English]

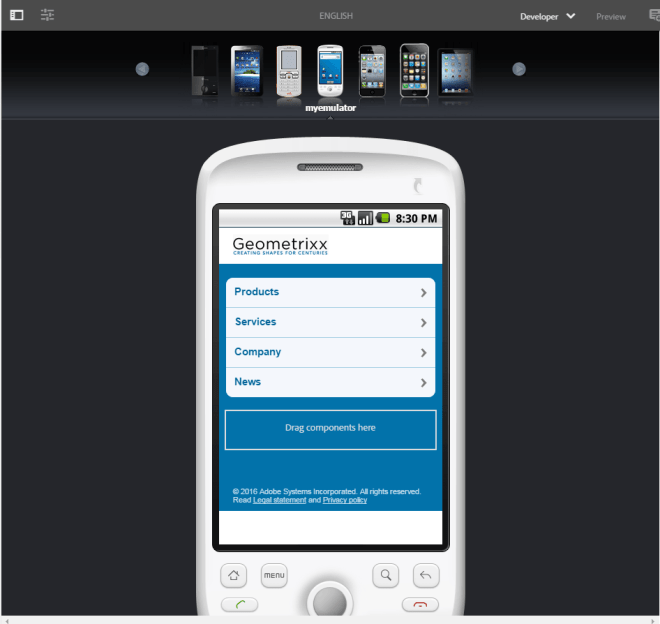
- Double click English Page. Your Custom AEM mobile emulator will open in Touch UI.

- Replace editor.html to cf# in page url to open Custom AEM mobile emulator in Classic UI.

Now Authors can test sites without owning the device, with same look and feel.
If you face any issue in implementing custom mobile emulator in aem. Please leave a comment.





Leave a Reply