Display Components in Touch UI
The focus of this tutorial is to display components in Touch UI or add components from parsys to side panel of Touch UI. This tutorial is intended for Touch UI AEM beginners.
If you are creating a component for the first time in Touch UI. You will definitely come across the situation where components are not visible when you open your page in Touch UI. This may be the components that you have added to your custom group or general out of the box aem components. Lets see how to add components to side panel or sidekick of touch ui.
Note:- Always add a parsys to your component. So that you can add components to your Page.
Steps to Add or Display Components in Side Panel of Touch UI :
- Go to Site Admin and double click the page to open it in Touch Ui.

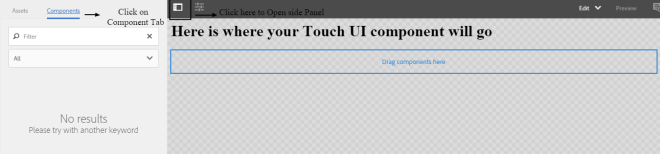
- Click on Toggle side Panel available on top left section of page. To display Assest and Component Tab in side panel in Touch UI.

- Switch to design mode, by selecting design from the drop down available on top-right section of page.

- Click on “Drag Component Here” .
- On Top left section of this parsys an icon will appear by name parent. Click on it to open configure icon.

- On Top left section of this parsys another icon will appear with name setting. Click on it to open Parsys edit Dialog.

- Select the Component Group that you want to display or add in side panel of Touch UI .

- Go back to Edit mode from the Drop Down.
- Click on the Toggle Side Panel available on top left section of page. Select Components Tab.

- Your Components are now visible under Side Panel.
- Drag components from Side Panel to Parsys and enjoy editing the Page in Touch UI.
If you have any further doubt, Please leave a comment.

Leave a Reply