Integrate PWA with AEM – using headless CMS
In this tutorial i will show you how to integrate PWA with AEM using headless CMS (content as service) concept of AEM. PWA (Progressive Web Apps) has gained unparallel momentum and caught the eye of many IT practitioners. PWA has become a buzzword and i am sure you also have heard of it. Many companies like Slack, Flipkart, Book my Show has already moved to pwa apps and many more implementation is currently going on.
We can also leverage features of PWA app while using Adobe Experience Manager (AEM) as our CMS (content management system).
Special thanks to Rishabh Sharma (Sr. Digital Marketing Architect), for providing CORS information in this article.
After completing this tutorial you will have basic understanding about:-
- What are PWA apps.
- How to build and deploy PWA apps using Firebase.
- Create Content Fragment in AEM
- Test PWA App
Prerequisite:-
Below are the prerequisites, that you must install before proceeding.
- Node Package Manager(npm) is Installed.
- Node js is installed.
- Sample PWA Application ( I have created a sample PWA Application that you can download)
- Sample App — hello-world-pwa
What are PWA(Progressive Web Apps) apps:-
Progressive Web Apps, aka PWAs, are the best way for developers to make their webapps load faster and more performant. In a nutshell, PWAs are websites that use recent web standards to allow for installation on a user’s computer or device, and deliver an app-like experience to those users. The main advantages of using PWA application are:-
- Progressive – Works for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
- Responsive – Fits any form factor: desktop, mobile, tablet, or whatever is next.
- App-like – Feels like an app, because the app shell model separates the application functionality from application content .
Build and deploy PWA apps using Firebase:-
In this tutorial we are going to use firebase to host our pwa application. Follow below steps to create pwa app in firebase:-
- Login with gmail account at https://console.firebase.google.com/
- Create a firebase project by clicking on ‘Add Project’ tile.

- Give the project name of your choice ( I am going to use AEMCQ5Tutorials Project
), accept terms & click on ‘Create Project‘. - Click on ‘Continue’.

- Click on gear icon of your newly created project and click on ‘Project Settings’.

- Scroll to the bottom and click on ‘Add Firebase to your web app’

- A popup will open, click on “Copy” to copy the content.
- Create a folder on your system and paste the downloaded zip file(hello-world-pwa) attached above.
- Extract the zip file (hello-world-pwa.zip) into folder you created above.
- Navigate inside the expanded folder, open src/index.html in a notepad.
- Paste the copied firebase config into below comment ‘<!– INSERT YOUR COPIED APP CODE SCRIPT HERE –>’

- Update project base file .firebaserc (this file is present on root folder outside of src) with your “Project ID”. This should be same as one created before.

Now let’s start the firebase from command prompt:-
Go to install directory ( Folder where you have extracted the zip file ) in a command prompt and fire the below commands:-
- npm install -g firebase-tools
- firebase logout
- firebase login
[Note: Firebase uses google login so if you have multiple accounts, use the right one (use the one used for creating your firebase project). Manage preference in web browser accordingly to complete login] - Click Allow.

- firebase init
- Choose following options:
- ?Are you ready to proceed : Yes
- ?Which Firebase CLI feature do you want to setup : Hosting ( use arrow keys to go to “Hosting” option & press space key to select)
- ? What do you want to use as your public directory? (public) : src
- ? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) : y
- ? File src/index.html already exists. Overwrite? (y/N) : N
- firebase deploy

- Open your deployed app [You can refer to “Hosting URL” from above screenshot] (https://<your app name>.firebaseapp.com) to firebase to see the output as shown below.

Now lets try to pull content fragment data from aem using content as service and population it in our pwa app.
Create Content Fragment in AEM:-
Follow below steps to create content fragment in AEM and push it from author to publish instance:-
- Login to your aem author instance. (http://localhost:4502)
- Navigate to Assets–> Files.
- Under files create a folder, for this demo i am creating a folder by name AEMCQ5Tutorials.

- Move inside the folder that you have create in above step AEMCQ5Tutorials folder
- Click on Create and select content fragment.
- Select Simple Fragment and click on Next.

- Enter The title and description for content fragment and click on Create.

- On next dialog click Open.
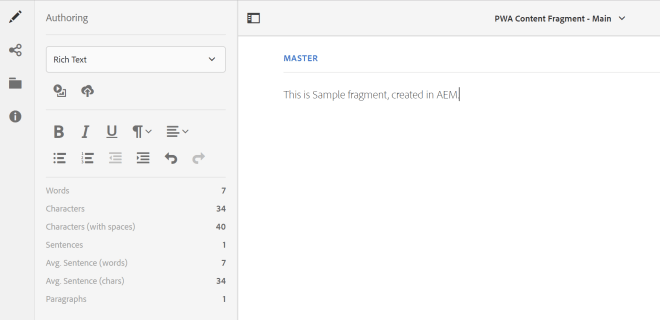
- Edit the text of Content Fragment as shown below:-
That’s it you have successfully create content fragment in aem. Now let’s add this content fragment to a page in aem.
Add Content Fragment on a Page in AEM:-
- Navigation to Sites–> We.Retail–> United States –> English –> Men and click on Edit to open the page (http://localhost:4502/editor.html/content/we-retail/us/en/men.html)
- Open the Content finder by clicking on Top Side Panel.
- From the the dropdown select Content Fragment and drag and drop it on the parsys on right hand side as shown below.

That it, you are almost done, Now select the page information option form top left corner and publish your page as shown below.

Note:- Please make sure your aem publish instance is up and running.
As out PWA app is on https://aemcq5tutorials-project.firebaseapp.com and we are trying to fetch content fragment from aem which is running on some other domain. By default ant browser doesn’t allow such calls as it is against CORS (Cross-origin resource sharing ), So we need to enable cors at AEM side. Follow below steps to enable cors in aem:-
- Navigate to your AEM publish instance Felix console configuration.
- Search for cross-origin and update below configuration for Adobe Granite Cross-Origin resource Sharing Policy and click Save.

- Now search for Apache Sling Main Servlet and add additional response headers to it as shown below.
Testing PWA app by fetching content from aem:-
Open your hosting url for pwa app and click on Click here to get content from AEM button. AEM content fragment data should be displayed as shown below:-

You have successfully integrated PWA app (Progressive Web App) with AEM. Hope you learned something new today 🙂




Leave a Reply